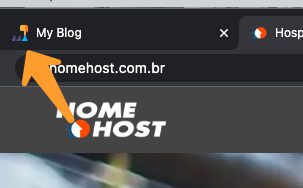
Você já reparou na pequena imagem que aparece na guia do navegador quando você visita um site? Além disso, essa imagem, também conhecida como favicon, desempenha um papel importante na identidade e experiência do usuário.
Para garantir uma presença marcante e melhorar a navegabilidade, é essencial adicionar um favicon a sua hospedagem WordPress. Neste tutorial, vamos explicar a importância do favicon em um site e, em seguida, mostrar como adicioná-lo de maneira rápida e fácil, destacando os passos necessários.
Conteúdo
O que é um favicon?
Um favicon é, sem dúvida, um elemento essencial para qualquer site ou marca. Trata-se de um pequeno ícone, normalmente medindo 16×16 pixels ou 32×32 pixels, que desempenha um papel crucial na identificação visual de um site.

Além de aparecer na barra de endereços do navegador e nas abas, o icone é exibido nos resultados de pesquisa relacionados ao site. Ele é configurado através da meta tag favicon. Essa combinação de “favorite” (favorito) e “icon” (ícone) permite que os usuários identifiquem facilmente o site e o marquem como favorito.
Qual é a finalidade de um favicon?
A principal finalidade de um favicon, além disso, é fortalecer a identidade visual de um site. Ao exibir um ícone único e reconhecível, o favicon ajuda os visitantes a identificar rapidamente o site em meio a várias abas abertas no navegador e nos resultados de pesquisa. Além disso, ele proporciona uma experiência mais profissional e polida para os usuários, transmitindo confiança e consistência.
Representando a marca ou identidade visual do site
O favicon, sem dúvida, desempenha um papel crucial na representação da marca ou identidade visual de um site. Além disso, ao utilizar elementos gráficos, como logotipos, letras iniciais ou outros símbolos distintivos, o favicon tem a capacidade de reforçar de maneira efetiva a imagem da marca na mente dos usuários. Um exemplo notável é o Twitter: ao visitar o site, o favicon exibe o icônico pássaro azul, o que instantaneamente remete à marca do Twitter.
Exibição do favicon
Os favicons desempenham um papel crucial tanto no navegador quanto nos resultados de pesquisa. Essa presença facilita a identificação do site quando várias abas estão abertas, permitindo aos usuários alternar entre elas de forma fluida.
Além disso, os favicons também são visíveis nas abas do navegador. Cada aba aberta exibe o favicon correspondente ao site, o que auxilia os usuários a visualizarem e encontrarem rapidamente a página desejada.
Os favicons são exibidos nos resultados de pesquisa, oferecendo uma identificação visual imediata para os sites listados. Essa característica se mostra especialmente útil quando os usuários estão procurando por um site específico e desejam verificar rapidamente se o resultado da pesquisa corresponde ao site desejado.
Implementando o Favicon no seu site wordpress
Neste tutorial, vamos aprender como implementar um favicon em um site usando o WordPress. Portanto, adicionar um icone personalizado ao seu site pode dar uma aparência profissional e, além disso, ajudar na identificação visual.
Dica
Os servidores de hospedagem da Homehost possuem total compatibilidade para a inclusão do Favicon.Passo 1: Acessando o painel de controle do WordPress
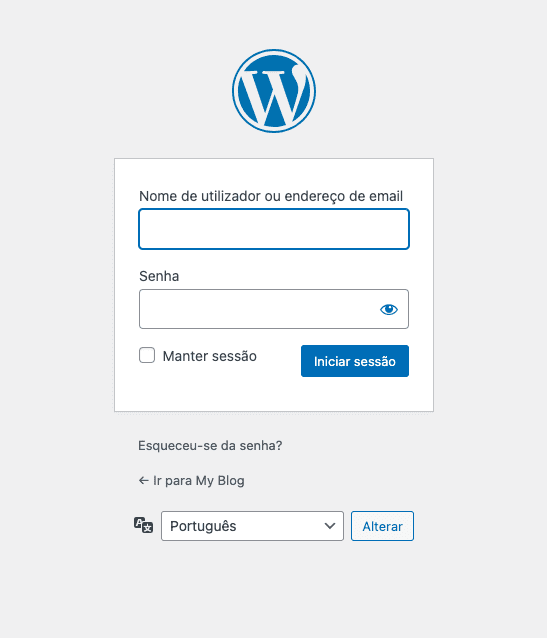
Para começar, você precisa acessar o painel de controle do WordPress. Para fazer isso, digite o endereço do seu site seguido de “/wp-admin” no seu navegador. Por exemplo, se o seu site for “www.exemplo.com”, digite “www.exemplo.com/wp-admin” na barra de endereço e pressione Enter. Insira seu nome de usuário e senha para fazer login.

Passo 2: Localizando a seção “Personalizar” ou “Aparência”
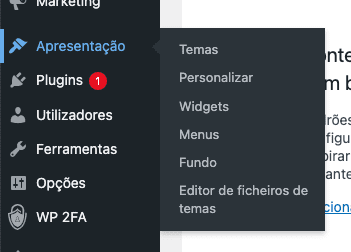
Uma vez logado, você será direcionado ao painel de controle do WordPress. Agora, vamos localizar a seção onde podemos personalizar a aparência do nosso site. Dependendo do tema que você está usando, a seção pode ser chamada de “Personalizar” ou “Aparência“. Procure por esses termos no menu lateral esquerdo e clique neles.

Passo 3: Encontrando a opção de upload do favicon
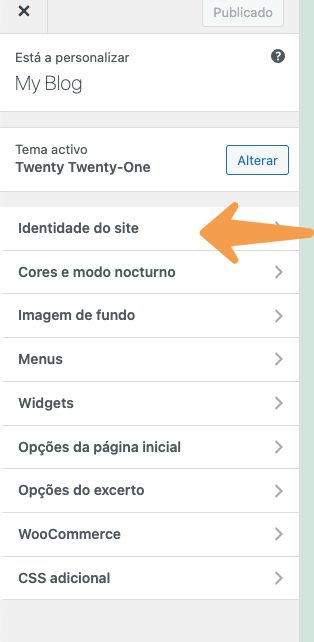
Dentro da seção “Personalizar” ou “Aparência“, você encontrará várias opções para personalizar o seu site. Procure por uma opção relacionada ao cabeçalho ou à identidade do site. Em muitos temas do WordPress, a opção para fazer upload do icone está localizada aqui.

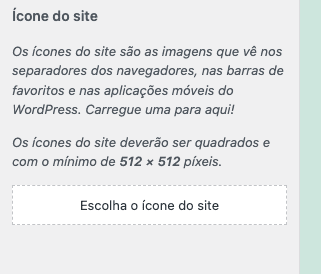
Clique na opção relacionada ao cabeçalho ou à identidade do site para abrir as configurações correspondentes. Procure por uma opção específica para o Icone. Essa opção pode ser chamada de “Favicon”, “Ícone do Site” ou algo semelhante. Clique nela para prosseguir.
Passo 4: Fazendo upload do icone
Ao clicar na opção de upload, você será levado a uma nova tela onde poderá fazer o upload do seu icone personalizado. Geralmente, você verá um botão “Selecionar arquivo” ou “Escolher arquivo”. Clique nele e navegue até o local onde seu favicon está armazenado no seu computador.

Selecione o arquivo do favicon e clique em “Abrir” ou “OK” para fazer o upload. Aguarde enquanto o WordPress processa o arquivo.
Passo 5: Salvar as alterações
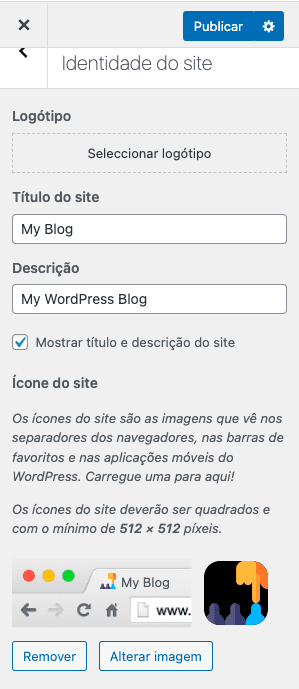
Após fazer o upload do favicon, você poderá visualizá-lo na tela de pré-visualização. Certifique-se de que ele esteja exibido corretamente e que represente sua marca ou identidade de forma clara e visível.
Por fim, clique no botão “Salvar” ou “Publicar” para aplicar as alterações e adicionar o favicon ao seu site. Agora, ao visitar seu site, você deverá ver o favicon personalizado na barra de endereço do navegador.

Parabéns! Agora você sabe como implementar o favicon em um site usando o WordPress. Além disso, é importante lembrar que, de acordo com o tema escolhido, as opções podem variar ligeiramente, mas, geralmente, seguem um processo similar. Portanto, recomendamos que você experimente diferentes favicons para encontrar aquele que melhor se adequa ao estilo do seu site.
2) Via plugin All In One Favicon no WordPress:
Neste tutorial, vamos explorar como implementar o favicon em seu site WordPress usando o plugin All In One Favicon. O favicon é um pequeno ícone exibido na aba do navegador e também ao lado do título da página na lista de favoritos. Ele é uma forma eficaz de fortalecer a identidade visual do seu site e proporcionar uma experiência de marca consistente para os visitantes. Vamos começar!
Passo 1: Instalação do Plugin
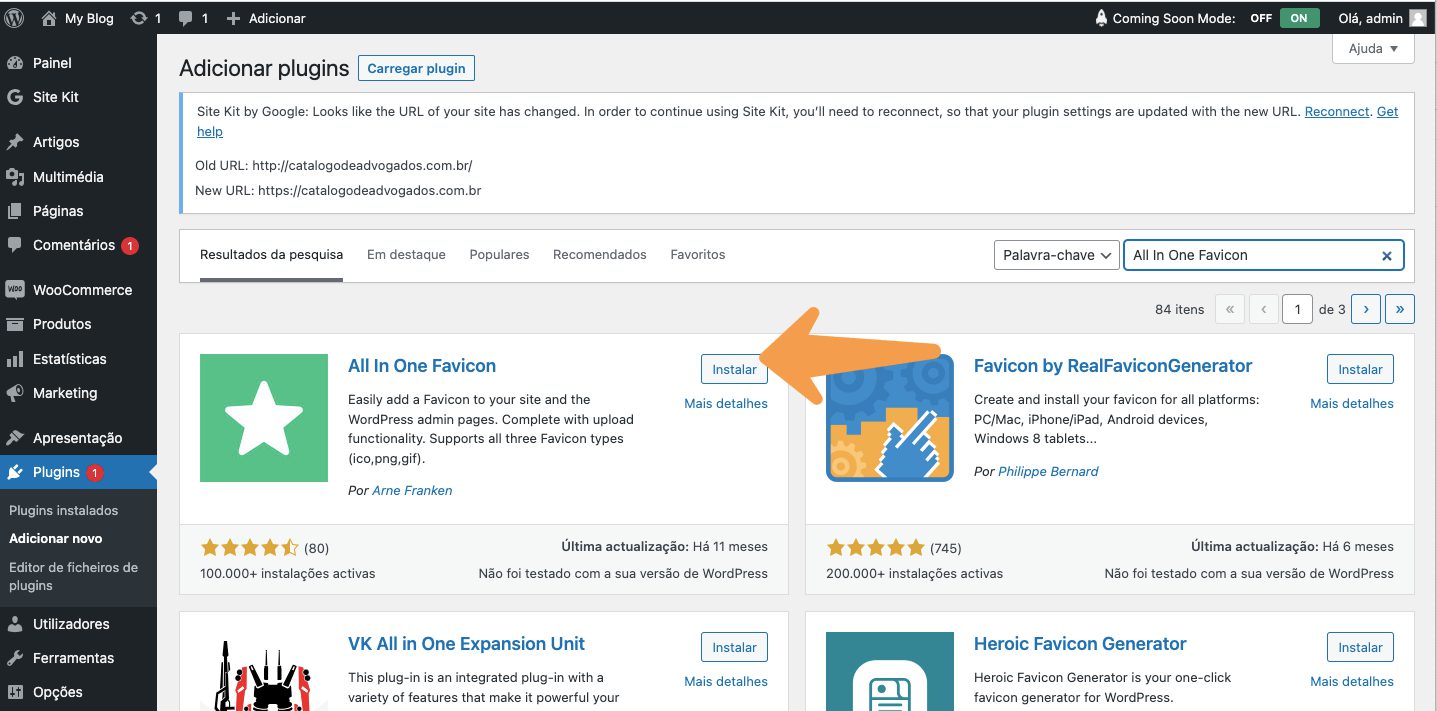
Para começar, acesse o painel de administração do seu site WordPress. No menu lateral, clique em “Plugins” e depois em “Adicionar novo“. Na barra de pesquisa, digite “All In One Favicon” e pressione Enter. O plugin deve aparecer nos resultados. Clique em “Instalar agora” e, em seguida, em “Ativar” para ativá-lo em seu site.

Passo 2: Configuração do Plugin
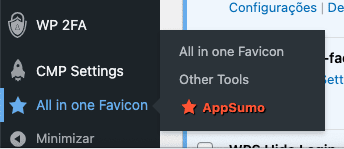
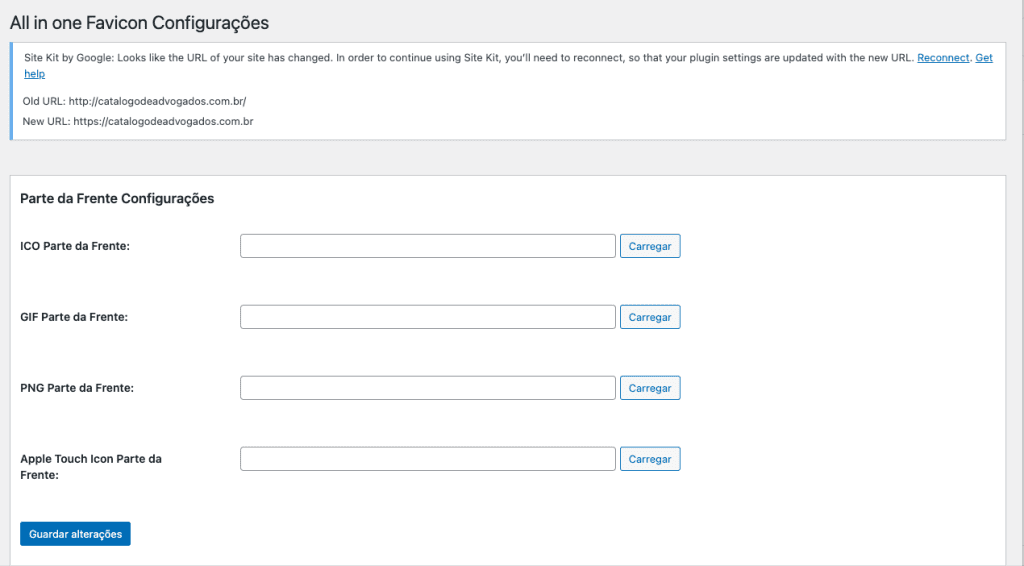
Após a ativação, vá até a página de configurações do All In One Favicon. No menu lateral do painel de administração, desça a tela até “All In One Favicon“. Aqui, você terá várias opções para personalizar seu favicon.

Passo 3: Escolhendo o Ícone
O plugin All In One Favicon oferece diferentes opções para selecionar ou fazer o upload do ícone que será usado como icone. Você pode escolher um ícone da biblioteca de ícones do plugin, fazer o upload de um ícone personalizado ou fornecer a URL de uma imagem existente. Selecione a opção desejada e siga as instruções para configurar.

Passo 4: Configurações Avançadas (opcional)
Além da seleção do ícone, o plugin All In One Favicon permite que você faça ajustes adicionais. Por exemplo, você pode definir o favicon para ser exibido em todos os dispositivos, incluindo smartphones e tablets, escolher o formato do favicon (ICO, PNG, GIF, etc.) e especificar seu tamanho.
Passo 5: Salvar as Configurações e Visualizar
Após configurar todas as opções de acordo com suas preferências, não se esqueça de clicar no botão “Salvar alterações” para aplicar as configurações. Em seguida, acesse o seu site em um navegador e verifique se o novo favicon está sendo exibido corretamente.

Em resumo, os favicons são pequenos ícones que representam a marca e identidade visual de um site. Sua finalidade principal é fortalecer a identificação e a confiança dos usuários, além de fornecer uma experiência de navegação mais agradável.
Lembre-se de criar um favicon exclusivo e memorável para o seu site, garantindo que ele seja exibido corretamente em todas as plataformas e dispositivos. Agora você está pronto para criar e implementar seu próprio favicon!

