Neste tutorial, vou mostrar como utilizar um gerador de Favicon online para criar um ícone do site personalizado. Ele é aquele pequeno ícone exibido na aba do navegador ao lado do título da página. É uma maneira eficaz de dar uma identidade visual única ao seu site. Vamos começar!
Passo 1: Acesse um gerador de Favicon online
Existem vários geradores disponíveis na web, mas para este tutorial, vamos usar o “Favicon.io“, que é uma ferramenta popular e fácil de usar. Abra o seu navegador e vá para https://www.favicon.io.

Passo 2: Escolha uma imagem do ícone do site
Antes de começar a criar o Favicon, você precisará escolher uma imagem que represente o seu site de forma concisa e atraente. Certifique-se de que a imagem esteja no formato adequado (geralmente JPEG, PNG ou SVG) e tenha uma resolução alta o suficiente para manter a qualidade quando reduzida para o tamanho do Favicon.
Passo 3: Carregue a imagem
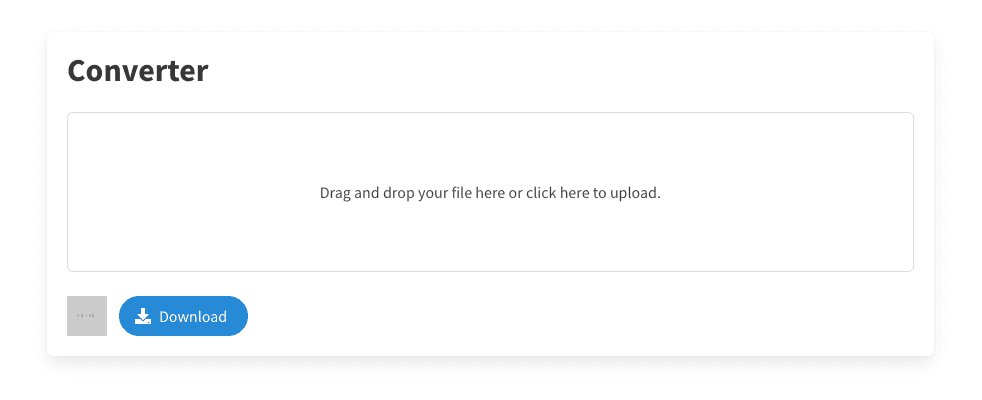
Na página inicial do Favicon.io, você verá uma opção na área superior chamada “Converter“. Clique e você será direcionando a uma página, onde na área “Drag and Drop your file here or click to upload” você seleciona a imagem que deseja usar como icone do site em seu computador. Aguarde alguns segundos enquanto a imagem é carregada.

Passo 4: Ajuste o Favicon
Após o carregamento da imagem, o site exibirá na parte inferior como ficará o icone do site.

Passo 5: Visualize e baixe o Favicon
O Favicon.io exibirá o seu ícone personalizado em diferentes tamanhos para garantir que ele seja exibido corretamente em vários dispositivos.
Se você estiver satisfeito com o resultado, clique no botão “Download” para baixar o arquivo ICO do seu Favicon. Certifique-se de salvar o arquivo em um local de fácil acesso no seu computador.
Recomendamos agora este artigo, que explica como instalar o favicon no WordPress. Ou então, você também pode configurar seu favicon através de meta tag.
Lembre-se de criar um favicon exclusivo e memorável para o seu site, garantindo que ele seja exibido corretamente em todas as plataformas e dispositivos. Agora você está pronto para criar e implementar seu próprio favicon!


