Você quer saber como adicionar o Google reCaptcha na pagina de login do WordPress? Então está no lugar certo! Ao navegar pela internet, provavelmente você já se deparou com o Google reCaptcha. O reCaptcha é um mecanismo de defesa criado pelo Google, que funciona identificando se o acesso a uma página está sendo realizado por uma pessoa humana. Dessa forma, ele protege aquela página contra acesso de robôs programados, geralmente, para invadir, investigar ou danificar seu sistema.
Atualmente, o WordPress é o CMS mais utilizado para desenvolvimento de sites no mundo! Se você está lendo esse conteúdo, provavelmente é por que você também o utiliza ou pretende utiliza-lo. Portanto, saber como proteger seu site WordPress é extremamente importante!
Quando falamos de segurança cibernética, muitas pessoas imaginam que seja algo complexo, difícil, e por conta disso acabam ignorando esses assuntos. Porém, sabia que com o WordPress você consegue aumentar a segurança do seu site de forma bem simples? Na maioria das vezes apenas instalando plugins que já fazem todo o processo “complicado” para você de forma automática! E com o reCaptcha não é diferente! Em apenas alguns cliques você e capaz de instalar e configurar o Google reCaptcha no seu WordPress e ficar protegido contra ataques de robôs maliciosos!
Nesse tutorial, você vai aprender tudo que precisa fazer para instalar e configurar o Google reCaptcha no seu WordPress de forma simples e rápida, independente se você é um iniciante no WordPress ou um especialista!
Sumário
Nesse tutorial confira os seguintes tópicos:
- O que é o Google reCAPTCHA?
- Como funciona o Google reCAPTCHA?
- Como instalar o reCAPTCHA no WordPress
- Conclusão
O que é o Google reCAPTCHA?
O Google reCAPTCHA é um mecanismo de segurança criado e disponibilizado pela Google. Esse mecanismo é capaz de validar se um usuário do seu site é de fato um humano ou se é um robô. Dessa forma, ele consegue evitar que robôs realizem certas ações em seu site, como por exemplo: realizar cadastro, realizar login, enviar mensagens de Spams, entre outros.
Apesar de parecer simples, é um mecanismo de defesa extremamente poderoso que pode aumentar a segurança do seu site!
Geralmente, o reCAPTCHA é utilizado no site em momentos mais sensíveis de navegação. Por exemplo: para preenchimento de formulários, cadastro, login, envio de mensagens, realização de compras em um e-commerce, acessar rede sociais, entre outros. Ou seja, em momentos em que é essencial garantir que a ação seja realizada por um Humano, e não por um robô.
Como funciona o Google reCAPTCHA?
De forma geral, o reCAPTCHA representa uma nova camada de proteção para o seu site que acrescenta algumas etapas para verificar a autenticidade da navegação de um usuário. Ao realizar as ações exigidas pelo reCAPTCHA, sem erros e com sucesso, significa então que a navegação está sendo realizada por um Humano!
Abaixo, na imagem, você pode ver um exemplo de verificação que o reCAPTCHA acrescenta:
Na imagem acima, o reCAPTCHA exige que o usuário selecione os blocos de imagem que contenham algo especifico. Se o usuário consegue selecionar os blocos corretos, significa que ele seja um humano! Em alguns casos, pode haver mais de uma etapa.
Outro exemplo do reCAPTCHA que exige menos etapa, e provavelmente é o mais comum atualmente, é como na imagem abaixo:
Neste exemplo, bastaria que o usuário marcasse a caixa de marcação (checkbox) acima, e então ele seria validado como um humano.
Ambos os exemplos acima, consistem em ações do usuário diretamente com o reCAPTCHA, através de desafios visuais. Essas opções estão relacionadas em especial a versão do reCAPTCHA v2.
Porém, o reCAPTCHA também possui uma versão que é mais tranquila, onde realiza uma série de testes ocultos de forma automática, gerando uma pontuação, e assim definir se o comportamento daquele usuário é humano ou se é suspeito de ser uma máquina. Essa opção está disponível através do reCAPTCHA v3.
Como instalar o reCAPTCHA no WordPress
Agora que você já sabe o que é o Google reCAPTCHA e o que ele faz, vamos ao tutorial passo a passo para inclui-lo no seu site! Vale ressaltar que, apesar de simples, são necessários passar por algumas etapas.
A primeira etapa é gerar uma chave de utilização do Google reCAPTCHA. Após essa etapa, vamos então a instalação do reCAPTCHA no WordPress, onde utilizaremos o plugin “reCaptcha by BestWebSoft”.
1º Passo – Gerar uma Chave de utilização
Para utilizar o Google reCAPTCHA em seu site ou aplicação, é necessário gerar uma Google reCAPTCHA key. Ou seja, uma chave para utilização do Google reCAPTCHA.
Primeiramente, acesse o site de Configuração Administração do GoogleReCAPTCHA e realize seu login com sua conta Google, como a conta do gmail. Caso ainda não possua, basta cria-la.
Se esta for a primeira vez que está acessando, provavelmente será redirecionado a página para criar a sua chave. Caso contrário, clicar na opção de criar, ou seja, no sinal de “+”, conforme a imagem abaixo:
Na página de criação da chave, defina uma etiqueta, ou seja, um nome para identificar essa chave. No nosso exemplo, utilizamos o nome “Site de Exemplo“. Depois selecione a versão do reCAPTCHA que você deseja utilizar. Apesar de haver a opção v3, Recomendamos que você utilize a opção reCAPTCHA v2. Portanto, ao selecionar a opção v2, selecione também o tipo de verificação.
Posteriormente, digite os domínios em que você vai incluir essas chaves do reCAPTCHA. Vale ressaltar que deve-se digitar apenas o domínio, sem o http:// ou https://. Como por exemplo “exemplo.com.br”. Caso queira utiliza-lo também em localhost, acrescente os domínios: 127.0.0.1 e Localhost.
Defina também os proprietários dessas chaves. Por padrão você já estará selecionado. Caso você seja o único proprietário, basta pular para a próxima etapa. Agora, leia e concorde com os termos de uso. Posteriormente, você pode selecionar se deseja ser informado de ameaças, essa é uma escolha opcional. Por fim, basta clicar em salvar e pronto.
Por fim, na próxima tela, você receberá duas chaves, Chave de Site e Chave Secreta, como no exemplo abaixo.
Essas são as sua chaves, que serão utilizadas para incluir o reCAPTCHA no seu site.
2º Passo – Instalar plugin para Incluir o Google reCAPTCHA no Login do WordPress
Para incluir o reCAPTCHA em nosso WordPress de forma simples, vamos utilizar o plugin “reCaptcha by BestWebSoft”. Apesar de haver vários plugins no marketplace do WordPress, gostamos e recomendamos o da BestWebSoft por ser simples e estar constantemente atualizado.
Vale ressaltar que existem outros plugins que também realizam esse processo ou que possuem integração com o reCaptcha. O próprio Wordfence, plugin de segurança muito utilizado no WordPress, pode incluir as etapas do Google reCaptcha. Se você utiliza o WP Forms, também pode habilitar o CAPTCHA do Google através dele. Enfim, vários plugins atualmente lhe permitem integração com o reCAPTCHA. Mas, nesse tutorial, utilizamos o plugin “reCaptcha by BestWebSoft” por ser mais genérico, simples e objetivo. Porém, a maioria dos plugins envolvendo a integração com o reCAPTCHA consistem em passos bem similares aos que serão apresentados aqui.
Para instalar um novo plugin, vá no menu lateral do Painel administrativo do WordPress e nas opções de plugin, selecione adicionar novo.
Posteriormente, pesquise pelo plugin “reCaptcha by BestWebSoft” na barra e pesquisa de plugins.
Após isso, localize o plugin e clique na opção “Instalar”.
Por fim, após a instalação ser concluída, clique na opção “ativar”.
Pronto, o plugin reCaptcha by BestWebSoft já está instalado e ativado. Porém, ainda precisamos configura-lo.
3º Passo – Configurando o plugin “reCaptcha by BestWebSoft”
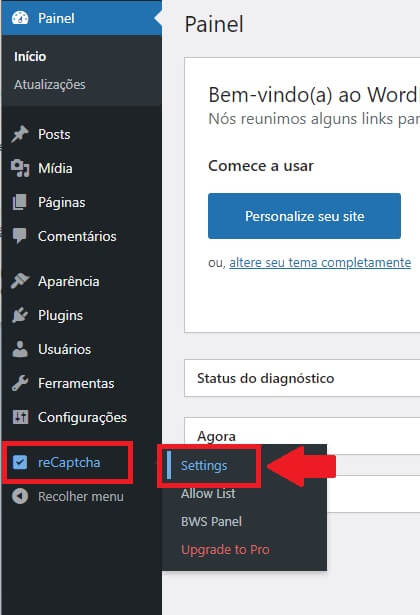
Agora que já instalamos e ativamos o plugin “reCaptcha by BestWebSoft”, aparecerá uma nova opção no menu lateral do wordpress. Portanto, selecione opção recaptcha > Settings.

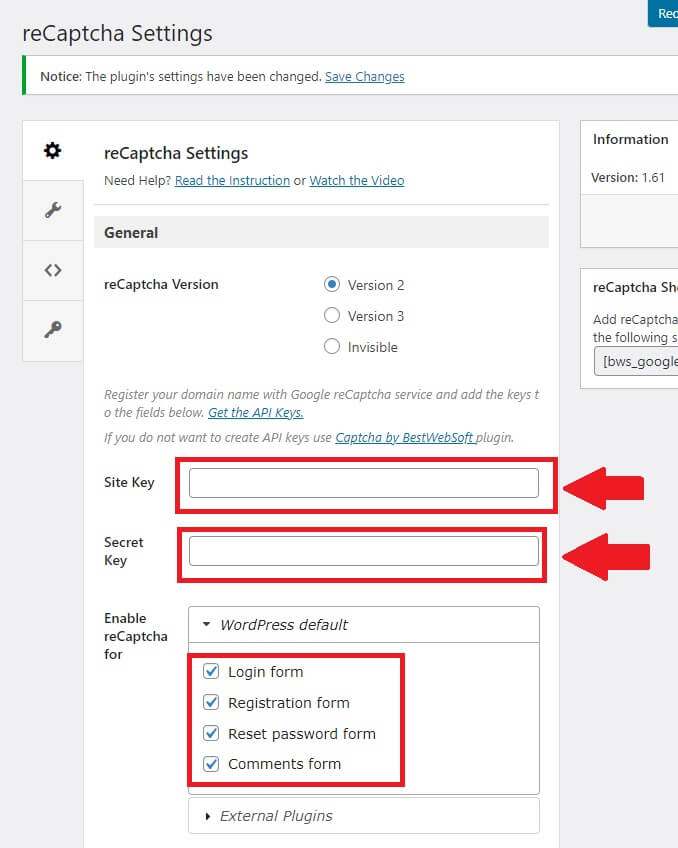
Nessa página, basta acrescentar sua chave de site e sua chave segredo, obtidas no 1º passo desse tutorial e selecionar a versão do reCAPTCHA que você cadastrou a chave. Além disso, selecione as opções em que você deseja incluir o Captcha. Portanto, selecione a opção de “Login form” para manter o reCAPTCHA no seu Login do WordPress. Além disso, você também pode selecionar outras opções que desejar. Abaixo dessas opções, você pode realizar outras configurações, integrar com outros plugins, porém, pode pular essa etapa por enquanto.

Por fim, basta clicar em “Save changes” e seu site estará configurado com CAPTCHA do Google!
Para fazer o teste, basta deslogar da sua conta e tentar acessar novamente o painel de Administração do WordPress! Pronto, agora ele deverá estar com o Google reCAPTCHA incluso no Login do WordPress, como no exemplo abaixo:
Conclusão
A cada dia, percebemos que questões de segurança Cibernética são extremamente necessárias. Obviamente, com o avanço da tecnologia, temos cada vez mais soluções de segurança para nossas aplicações!
Aqui nesse tutorial você conheceu o Google ReCAPTCHA e aprendeu como inclui-lo no login do WordPress. E tudo isso de forma simples e rápida.
Porém, apesar de estar mais seguro, não significa que você esteja livre de ataques. Portanto, é muito importante que você esteja ciente e atento a outras medidas de segurança para aumentar mais ainda a defesa do seu WordPress. Aqui no Blog da HomeHost, você também encontra diversos tutoriais abordando temas como esse!
Recomendamos a leitura sobre o plugin Wordfence, uma ótima solução de Segurança para o WordPress. Também vale a pena ler sobre como Modificar a URL da página de login.
Uma medida de segurança muito importante é utilizar um bom servidor de Hospedagem! E falando em hospedagem, a HomeHost está sempre atualizada com os melhores protocolos de segurança em seus serviços, além da excelente qualidade de nossos servidores! Não perca tempo, e venha logo hospedar seu site com a HomeHost!